コンテンツへスキップ
ナビゲーションに移動
このパターンではテーマ「X-T9」「Lightning ( G3 / theme.json )」での使用を想定しています。他のテーマでは崩れる可能性がありますのでご注意ください。
このパターンではプラグイン「VK Blocks Pro (有料)」を使用しています。
- レイアウトについて
- カラムのリンクは「グリッドカラムカードアイテム」を選択して、ツールバーの「リンクマーク」からか、もくしはサイド設定画面の「カラム設定」>「リンク URL:」から設定してください。リンクのURL部分を削除しますと、リンクされなくなります。
関連するパターン


ベクトルパスポートがあればすべてのパターンが使えます
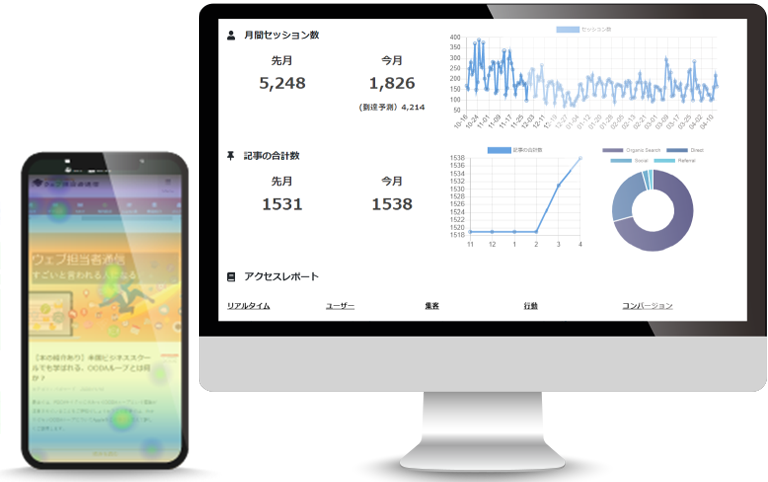
簡単・シンプル・タグいらず
すぐにサイト状況を表示する
便利なプラグイン

爆速!!1分でデモサイトと同じ
ホームページができる

選んだデモサイトと同じ状態の WordPress サイトを、わずか数ステップで再現できるインポート専用プラグインです。数クリックで、プロ品質のサイトがすぐに起動します。
このデモサイトは Vektor,Inc. のテーマとプラグインで構築されています。ご購入や詳細情報は下記のリンクもご参考ください。
-
今すぐ開始
-
人気の製品
-
知る・学ぶ
-
参加する
- 購入する
PAGE TOP